Стрела / Arrow смотрите новый сериал от CW онлайн на Strela.kr.ua бесплатно.
Внесите Strela.KR.ua закладки своего браузера, нажмите CTRL+D
|
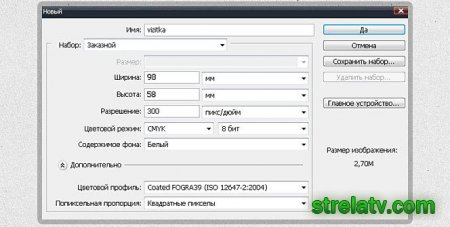
Создаем визитку для печати в ФотошопеДанный урок мы разобьем на два этапа — подготовку документа и непосредственно дизайн самой визитки. Особое внимание необходимо обратить на действия по настройке расположения элементов, определению границ и линий отреза, так как ошибки могут привести к проблемам при печати. Этап 1: Подготовка документаИтак, для начала необходимо определиться с размером документа. Нам нужны реальные физические размеры.
Таким образом, мы ограничили рабочее пространство для помещения внутри него нашей визитки. Но для печати такой вариант не подойдет, нужны еще линии отреза, поэтому выполняем следующие действия: Важно: все элементы визитки для печати должны быть векторными, это могут быть Фигуры, Текст, Смарт-объекты или Контуры. Построим данные линии из фигур под названием «Линия». Выбираем соответствующий инструмент. Настраиваем цвета, как на скриншоте, больше ничего, кроме CMYK, не трогаем. Жмем «ОК». Если некоторые линии не видны, то в этом, скорее всего, виноват масштаб. Элементы проявятся, если привести изображение к оригинальному размеру. Затем нажмем CTRL+G, тем самым поместив слои в группу. Эта группа должна всегда находиться в самом низу палитры слоев (не считая фона). Этап 2: Размещение контентаПодготовительные работы закончены, теперь можно помещать в рабочую область контент визитки. Мы воспользуемся готовым шаблоном, а вы можете нарисовать дизайн самостоятельно. Как найти такие шаблоны? Очень просто. Открываем любимую поисковую систему и вводим в поисковую строку запрос вида «шаблоны визиток PSD», в выдаче ищем сайты с шаблонами и скачиваем понравившийся. В нашем архиве лежит два файла в формате PSD. Один с фронтальной (лицевой) стороной, другой – с тыльной.
Видим несколько папок со слоями и черный фон. Выделяем все, кроме фона, с зажатой клавишей SHIFT и жмем CTRL+G. Далее зажимаем созданную группу левой кнопкой мыши и перетягиваем ее на наш рабочий документ. В открывшемся диалоговом окне нажимаем «ОК».
Как видим, пропорции шаблона отличаются от пропорций нашей визитки, поскольку боковые края подогнались идеально, а вверху и внизу фон перекрывает линии отреза (направляющие). Давайте это исправим.
Для этого необходимо в палитре слоев найти все, содержащие текст. Видим возле каждого текстового слоя значок с восклицательным знаком. Это означает, что шрифты, содержащиеся в оригинале шаблона, отсутствуют в системе.
Видим, что оригинальный шрифт шаблона называется Open Sans. Этот шрифт можно скачать в интернете и установить его. В диалоговом окне нажимаем «ОК». Процедуру придется повторить с каждым текстовым слоем. Подводим курсор к концу редактируемого словосочетания (с курсора должна исчезнуть прямоугольная рамка) и кликаем левой кнопкой мыши. Дальше текст редактируется обычным способом, то есть можно выделить все словосочетание и удалить либо сразу написать по выделению свое. При замене графического содержимого необходимо преобразовать его в смарт-объект.
После такого действия он станет смарт-объектом автоматически. В противном случае необходимо нажать на слой с изображением правой кнопкой мыши и выбрать пункт «Преобразовать в Смарт-объект». Возле миниатюры слоя появится значок, как на скриншоте. Для достижения наилучшего результата разрешение логотипа должно быть 300 dpi. И еще момент: ни в коем случае не масштабируйте картинку, так как ее качество может ухудшиться. После всех манипуляций визитку необходимо сохранить.
Настройки выставляем, как на скриншоте, и жмем «Сохранить PDF». В открытом документе видим конечный результат с линиями отреза. Так мы с Вами создали визитку для печати. Разумеется, можно придумать и нарисовать дизайн самостоятельно, но такой вариант доступен не каждому. Изготовить макет изображения для печати можно с помощью различных программ. Самые распространенные из них — Adobe Photoshop, Adobe Illustrator и Corel Draw. Далее представлено подробное руководство, как подготовить макет к печати в каждой из этих графических программ. Adobe PhotoshopПодготовка макета к печати в Фотошопе занимает немного времени и не требует особых знаний. Необходимо только выполнить последовательно следующие шаги:
Adobe IllustratorОформление макета в Adobe Illustrator несколько схоже с процессом подготовки в Adobe Photoshop.
Corel DrawПодготовка документа к печати в Corel Draw занимает всего пару минут. Для этого нужно выполнить следующие шаги:
Делаем себе визитку в фотошопеСегодня мы будем делать себе визитку в графической программе Фотошоп.Я опишу мой способ изготовления визитки при помощи фото-картинок, фонов, текста (не в векторе).Шаг 1. Установить программу Adobe Photoshop, подойдет любая версия, или прийти к другу- любителю фотошопа)Шаг 2. Задать в поиске интернета визитки по своему профилю. Например "Визитки авторские духи". Просмотр "картинки".Изучите понравившиеся визитки, возьмите себе лучшую из них за образец. Сохраните ее себе, чтоб не потерять.Шаг 3. Поиск фона и элементов. В интернете легко найти интересный фактурный фон, он отлично и не скучно смотрится при печати. Найти можно задав: "текстура крафт бумаги". Выбираем нужное, сохраняем. Хотите себе золотых звёздочек? Пишем "Золотые звезды PNG (или PSD) - поисковик выдаёт нам звёзды, уже вырезанные на прозрачном фоне. Сохраняем нужные.Шаг 4. Создаём визитку в программе. Заходим в программу Фотошоп, Слева сверху: Файл-новый.задаём размер визитки: это стандарт 90х50 мм. Разрешение 300 пикселей. Ок. Создается новый лист- наша визитка в оригинальном размере.Визитки бывают горизонтальные и вертикальные, я делала вертикальную. Для этого заходим: Изображение - повернуть холст- 90 градусов по часовой.Добавим линеек для наглядности границ. Должны быть активны (выбраны галкой) линейки. Потащи мышкой от линейки на поле, тащим голубую границу к центру визитки и располагаем границы по бокам (по 5 мм и сверху-снизу). Это зона для пальцев. Если вы взгляните на профессионально сделанную визитку или брошюру - там всегда есть эти зоны - зоны удержания визитки пальцем, не загораживая главную, вашу рекламную информацию. Также ребятам в полиграфии будет удобно резать ваши визиточки без лишнего стресса.Загружаем в нашу визитку выбранный фон/фактуру бумаги. Перетаскиваем файл в программу или через Файл-открыть (слева вверху) Перетаскиваем наш фон с одного окна, в окно с нашей визиткой. Трансформируем фон, растягиваем его равномерно. Редактирование - трансформирование - масштабирование. Для сохранения пропорций удерживаем нажатой клавишу Шифт, или вверху на панели есть галочка "сохранить пропорции" Фух, у нас уже есть фон, и тело визитки. Сохраним проект -файл, сохранитть как. Для подстраховки! Работаем дальше. Добавим сохраненные нами элементы (как мы открывали и перетаскивали фон на лист визитки)Перетащили, разместили на местах в пропорциях, опираясь на линейки. У меня использована рамка полароида с интернета и моё фото. Справа у нас есть панель порядка слоёв - перемещаем слои логически на ней - фото должно быть под рамкой, так и делаю. Как отрезать лишнее на фоне?Смотрим, чтоб активным был слой, который будем резать выбираем слева на панели инструмент Выделение, выделяем область, что нам нужна, жмем правой кнопкой мыши, открывается меню, выбираем Инверсия. И жмем кнопку Дел (удалить). ТЕКСТ. Дизайнеры обычно используют 2 шрифта, Один для заголовка, другой для доп.нфо. И 2 цвета. Слева инструмент текст (буква Т), сверху при выборе этого инструмента - его свойства - размер и стиль. Пишем Иванов Иван.Перетаскиваем в нужное положение прищепкой (верхний инструмент). Все перетаскивания у нас этим инструментом. Далее - новый текст. слой. Чем занимается Иван? Он Фотограф. Размер текста чуть меньше. Цвет тоже выбирается на панели слева.Далее еще новый тескстовый слой. Слоган Ивана. Другим цветом и шрифтом попроще. Играем со шрифтами, выбираем стили, но не перегружаем! Простое + сложное. Не бойтесь эксперементировать со стилем шрифта и цветом. Важно, чтобы текст был контрастный по отношению к фону. Я сохраняю все тексты на отдельных слоях (справа) потому что удобно их потом перемещать как отдельные элементы, выбирать вёрстку (по центру, по краю) и менять цвет! Текст одним слоем очень трудно разделить потом по стилям и цвету. Наша визитка готова! Сохраняем этот файл как ПСД со всеми слоями (нажав сохранить как этот формат будет предложен программой) И после сохраняем этот файл в джипег, внимание! файл в Джипег сливается в 1 картинку и там уже ничего нельзы двигать и изменять! Поэтому сначала сохраним файл своей визитки сразу же в формате ПСД PSD, и только потом: Файл- сохранить как - выбираем Джипег JPG, он сохранится как копия. Все, визитка готова! В двух форматах! Ура, мы это сделали, сами! Несём визитку в полиграфию, они ее расположат на листе и отпечатают. Для начала можно сделать 1 лист, вырезать, покрутить в руках, подумать чего не хватает. Бонус: как расположить визитку на листе А4 для печати. На него перетаскиваем визитку. Зажав клавишу Альт копируем её и еще, создаём ряд визиток до самого конца. Сохраняем. Файл-макет в печать готов! Всем мастерам желаю успеха и процветания в творчестве! По подобию этого мастер-класса можно сделать этикетки, сертификаты, открытки! Главное, вначале работы задать сразу нужный формат изделия! И на нём творить и ни в чём не отказывать своей фантазии. Шрифты тоже можно скачать в интернете и установить на компьютер через Панель управления компьютером - Шрифты. Вставить шрифт или просто перетащить его туда. Как в фотошопе сделать визиткуВсем привет! Карантин понемногу отступает и всё больше сфер бизнеса возобновляют свой обычный режим работы. А ещё, за время пандемии чьи-то идеи потерпели крах, а чьи-то, наоборот, приобрели фантастическое развитие. Вместе с тем, развивая свои компании, многие почувствовали потребность в изменения стиля. Вы задумывались, когда-нибудь какой стиль визитки может привлечь клиентов именно к вам? В этой статье мы разберем пошагово как в фотошопе сделать визитку. ДизайнТеперь приступим к оформлению визитки. Я делаю карточку для цветочника. Загружаю уже подготовленную картинку в файл. Для её деформирования, воспользуюсь сочетанием клавиш «Ctrl + T». Затем, буду её изменять, зажав Shift, чтобы масштабирование происходило пропорционально. Картинка должна обязательно доходить до краёв обрезки включительно. Добавляем текст, используя инструмент «Горизонтальный текст». Пишу «Flowers» и на верхней панели меняю параметры: шрифт, цвет, размер. Затем допишу специализацию цветочника: букеты, банкетки, комнатные цветы. И более мелким шрифтом, чтобы не особо бросался в глаза, впишу контактные данные. Оформление закончено. https://aviaprint-spb.ru/katalogi/
|
Другие новости по теме:
 Навигация
Навигация
 12-07-2021, 05:33
12-07-2021, 05:33